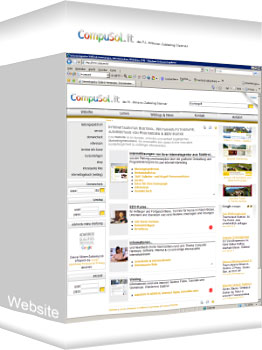
Verwende eine tolle 3D Box um Dienstleistungen oder Software dreidimensional zu präsentieren. Da Dienstleistungen und Software im Gegensatz zu realen Produkten nicht greifbar und somit auch schwierig darstellbar sind, bietet sich eine virtuelle Produktverpackung für die Veranschaulichung: „hier gibt es was, das kann man erwerben oder kaufen“ idealerweise an.

Hiermit stelle ich eine fertige Photoshop-Vorlage (Template) zur Verfügung, die sowohl für private als auch für kommerzielle Zwecke kostenlos verwendet werden dar. Über einen Backlink würde ich mich sehr freuen, ist aber nicht Pflicht!
Photoshop Vorlage (Template) 3D Box
- Einfach die Datei: 3D Box Template 1200 x 1600 Pixel oder die Datei 3D Box Template 260 x 350 Pixel oder die Datei 3D Box Template mit Spiegelung und Schattenwurf hier downloaden, dekomprimieren und mit Photoshop ab Version CS2 öffnen.
- Die Ebene Front doppelklicken um das Design der Front zu ändern. Das geöffnete Fenster schließen und speichern.
- Die Ebene Seite doppelklicken um das Design der Seite zu ändern. Das geöffnete Fenster schließen und speichern.
- Fertig ist deine individuelle Schachtel für dein Produkt, deine Dienstleistung oder deine Software.
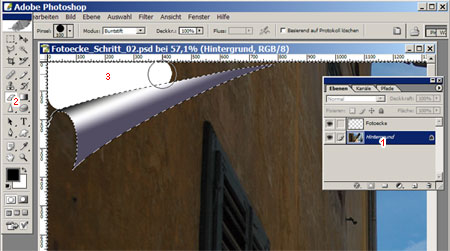
Tutorial Photoshop Vorlage (Template) 3D Box erstellen

Wer lieber die Vorlage selbst macht, weil er die 3D Box etwas anders gestalten möchte, für den habe ich unter Tutorial Photoshop 3D Box eine Anleitung geschrieben wie das geht.
Viel Spaß mit deinem neuen 3D Box Template.